In Spread.Views, you can automatically adjust the row height. When the autoRowHeight property is set to true, the grid dynamically calculates the row height based on the row's content.
Use the following steps to automatically adjust the row height in a grid.

Sample Code
- Add the column definition and the definition for the rowTemplate variable using the DIV tag.
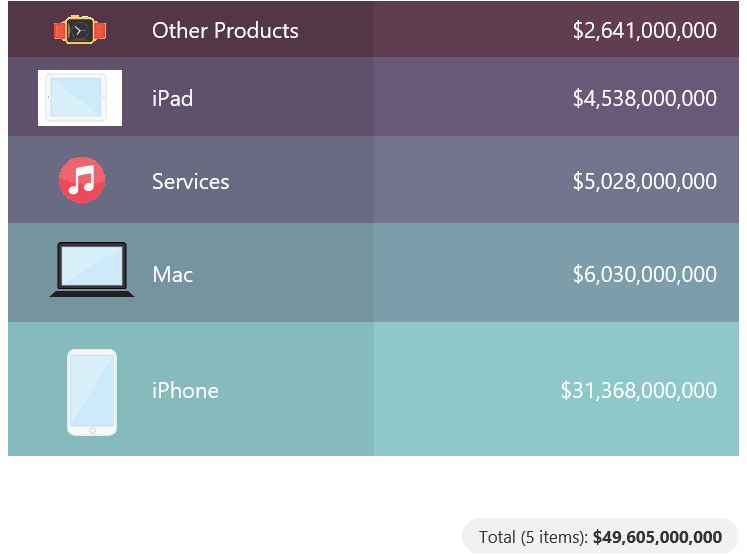
var timeFormatter = 'HH:mmtt'; var presenter = '<div class="container">' + '<div class="photo"><img src={{=it.photo}} /></div>' + '<div class="name">{{=it.name}}</div>' + '</div>'; var columns = [{ id: 'photo', caption: 'Photo', dataField: 'photo' }, { id: 'name', caption: 'Name', dataField: 'name' }, { id: 'income', caption: 'Income', dataField: 'income', format: '$#,###' }, { id: 'info', dataField: 'photo,name', presenter: presenter }]; var rowTemplate = '<div class="rowDiv" style ="width:100%;height:100%;">' + '<div class="productDiv" data-column="info"></div>' + '<div class="incomeDiv c2"> <div class="container"> <span class="incomeSpan" data-column="income"></span> </div> </div>' + '</div>'; Initialize the code by calling the grid ID from the DIV tag and set the autoRowHeight property to true. This enables the grid to calculate and set the row height based on the row's content.
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout({ autoRowHeight: true, showColHeader: false, showRowHeader: false, selectionMode: 'none', rowTemplate: rowTemplate })); refreshTotalPrice(); //focus data.view by default document.querySelector('#grid1').focus();Add the refreshTotalPrice function to calculate the total price and apply excel-like formatting to the columns.
function refreshTotalPrice() { var sum = dataView.data.evaluate('sum([income])'); var excelFormatter = new GC.Spread.Formatter.GeneralFormatter('#,###'); sum = excelFormatter.format(sum); var count = dataView.data.evaluate('count([income])'); var totalPriceSpan = document.getElementById('total'); totalPriceSpan.innerHTML = '<div class="product-total-inner">Total (' + count + ' items): ' + '<span>$' + sum + '</span></div>'; }
